USA TODAY Mobile Experience
UX Design
UI Design
Prototype Animation
One of my classes in college got to work directly with USA TODAY to help them connect to millennials ages 22-35.
This audience gets their news from places like social media or podcasts. USA TODAY's brand seems like another dry newspaper that does not suit their interests, so we created a mobile-first experience that presents news in a more relevant form to millennials.
Research
What influences you to read an article?
Topic or Headline
Although pictures and sources are quicker to analyze, content is most easily understood through words.
Whenever
When I get notifications
I have a specific time for it
When do you generally check the news?
Whenever
In my free time
Right before sleeping
On the way to a destination
While preparing for the day
While working on something else
At what point of the day do you check?
During free time
Most of the surveyed millennials do not have a set time to check the news. They lead busy lives and will check at any small, idle moment, such as before bed or while riding a bus.
Finding
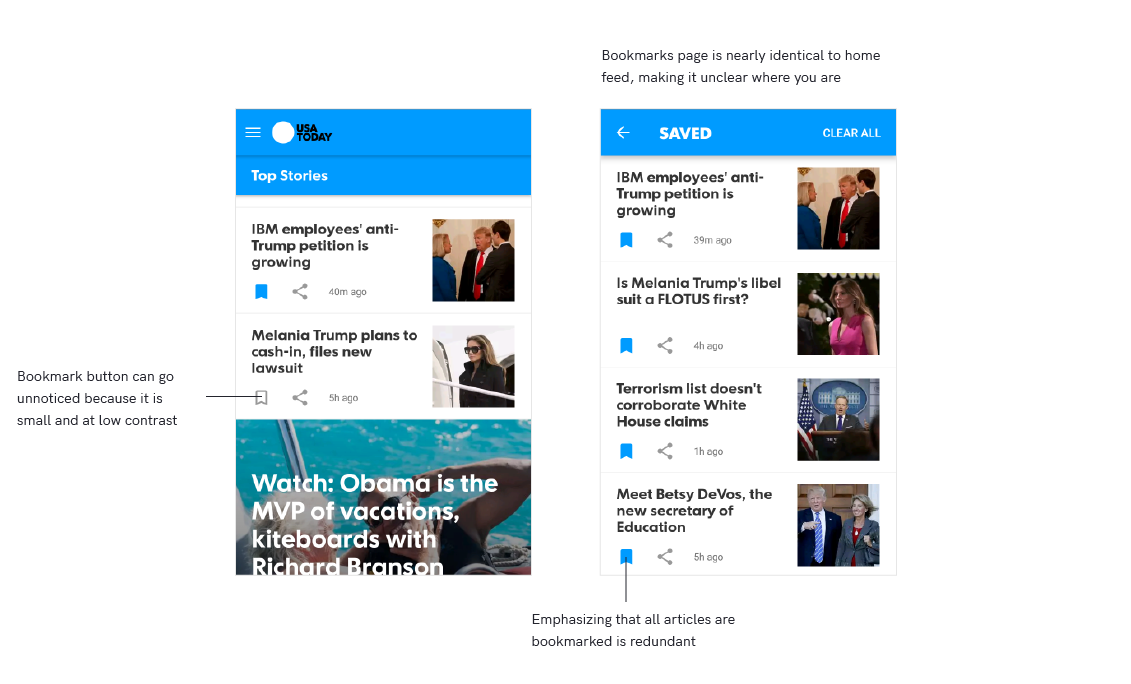
With such limited time, this demographic will not have the commitment to be fully engaged with the news. Therefore, we chose to focus on redesigning how bookmarking works. Since this action can be done in an instant, we can make the most of those small moments.
Current Interface

UI + UX Inspiration

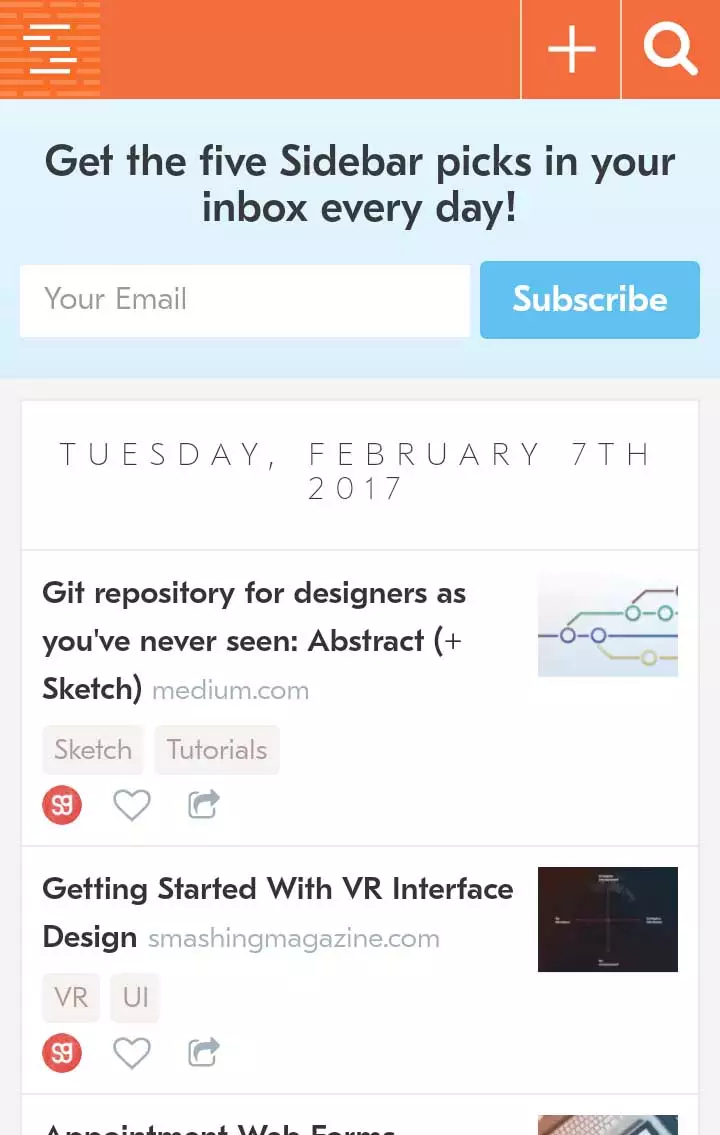
Sidebar
Articles are posted in packages of five a day. This gives users an endpoint. They can complete their reading for the day and move on to other tasks.

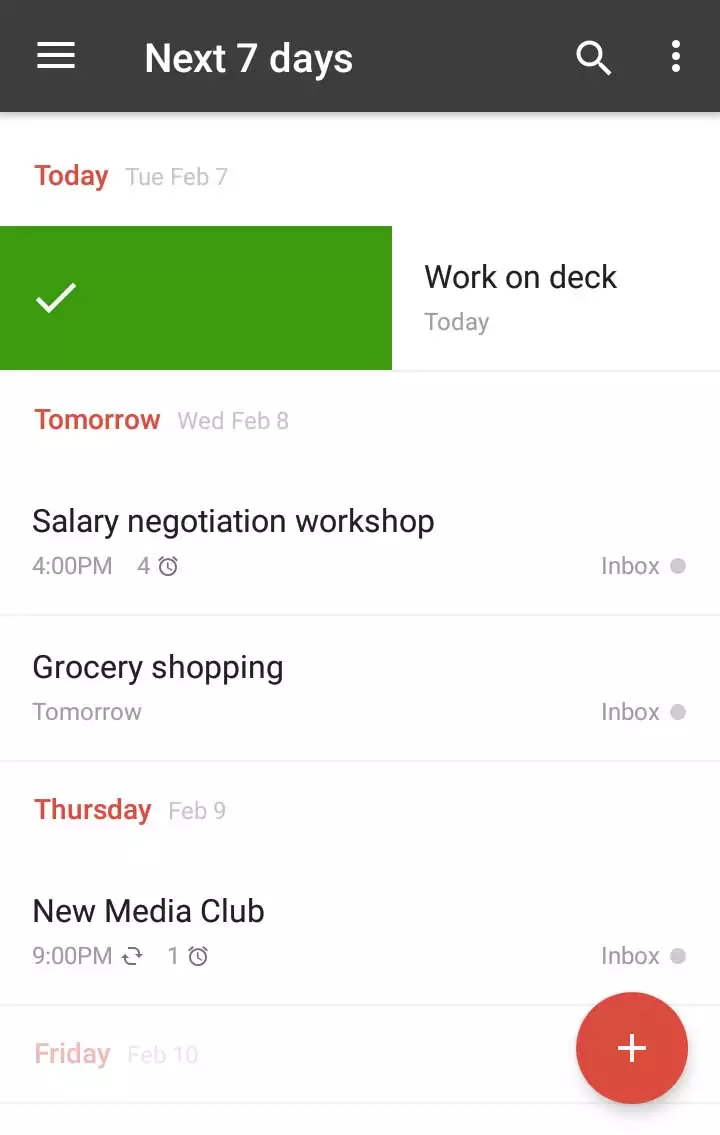
Todoist
Users feel a sense of progress as they check off a task. Once they have completed all their tasks, they are rewarded with a feeling of accomplishment.

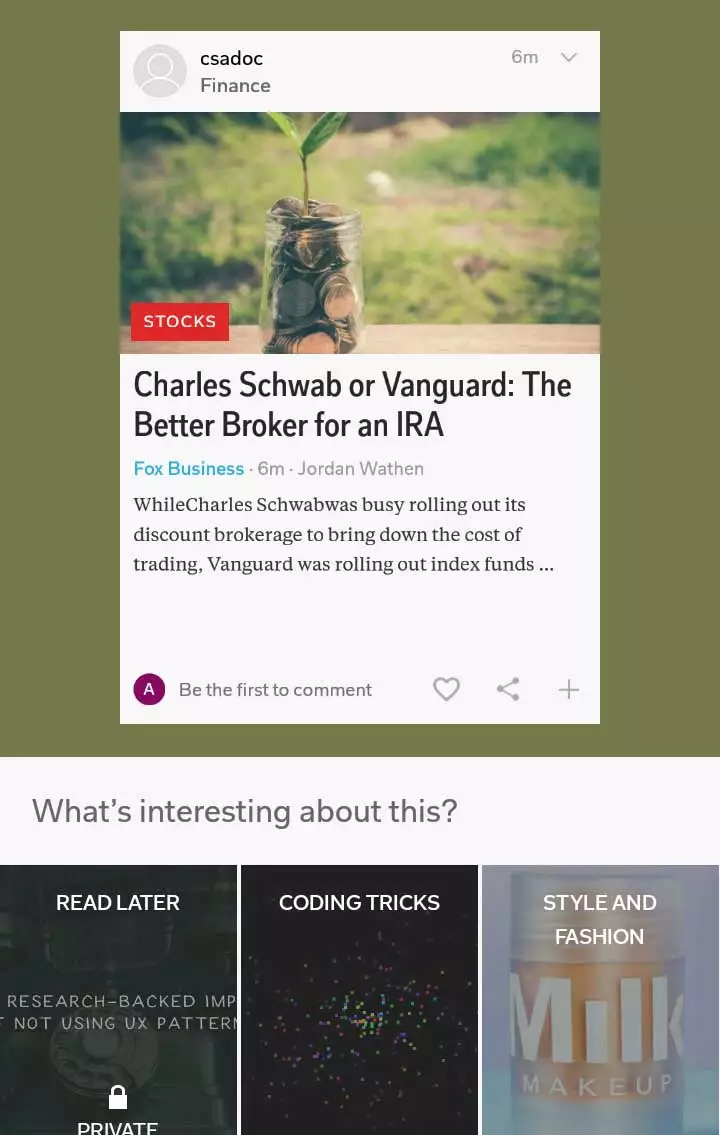
Articles are categorized into magazines. Magazines are collections of articles created by users. This organization component is the foundation of the app.
features
Conclusion
What made this project different for me personally was the fact that we were able to get feedback from the actual client we were designing this for. It is very helpful to know what their specific goals are and how they thought. Working with a partner also made the project a lot different than how I would normally go about things. We clashed at points but we resolved our conflicts by asking for outside feedback and compromising.