Thought At Work
UX Design
UI Design
Front-end Development
Team Management
Thought At Work is an annual student-run design conference at RIT that connects students and professionals of the design world. Designers of all fields and skill levels are invited to attend lectures, workshops, and fun events where they can connect with other creative minds.
Volunteer students split into teams, each focused on preparing a part of the conference. I mainly worked on the website team which aimed to make a website to show what Thought At Work is and why it's valuable to designers.
Development
- gulp build system
- toast css grid
- nunjucks HTML template
- SASS CSS extension language
Technology Used
- break down design comps into simple components
- compile a component library
- help main lead plan the development process
Responsibilites as Co-Lead
This was my first time using development technologies, and it made it a lot easier and quicker to develop as a team. In addition to using technologies, I wrote a script to generate HTML content from JSON data. The component library also made it easy to keep track of what has been or needed to be developed. Redlines made it easy to communicate specifications between the design team and development team.
Github Repository
Research
Team Process
The website team worked closely with the graphics team and a copywriter.
Our process comprised of weekly meetings to generate and discuss ideas. Outside of those meetings, we had work sessions in smaller teams, each working on a specific page of the site.

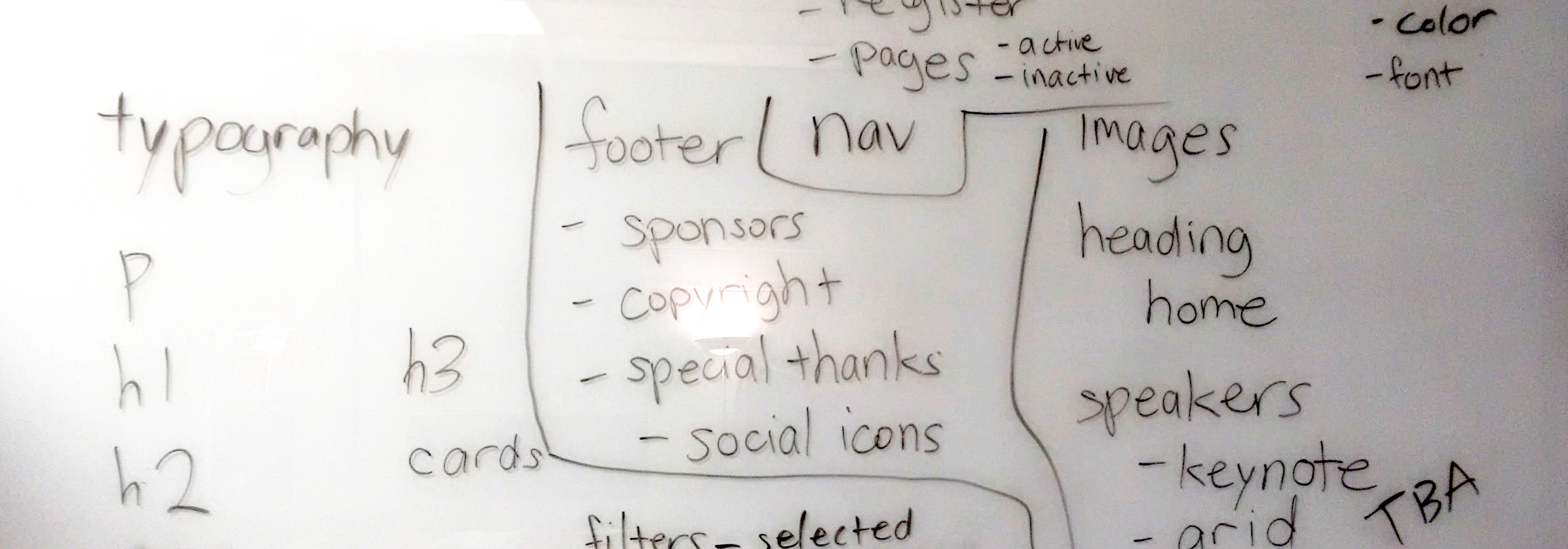
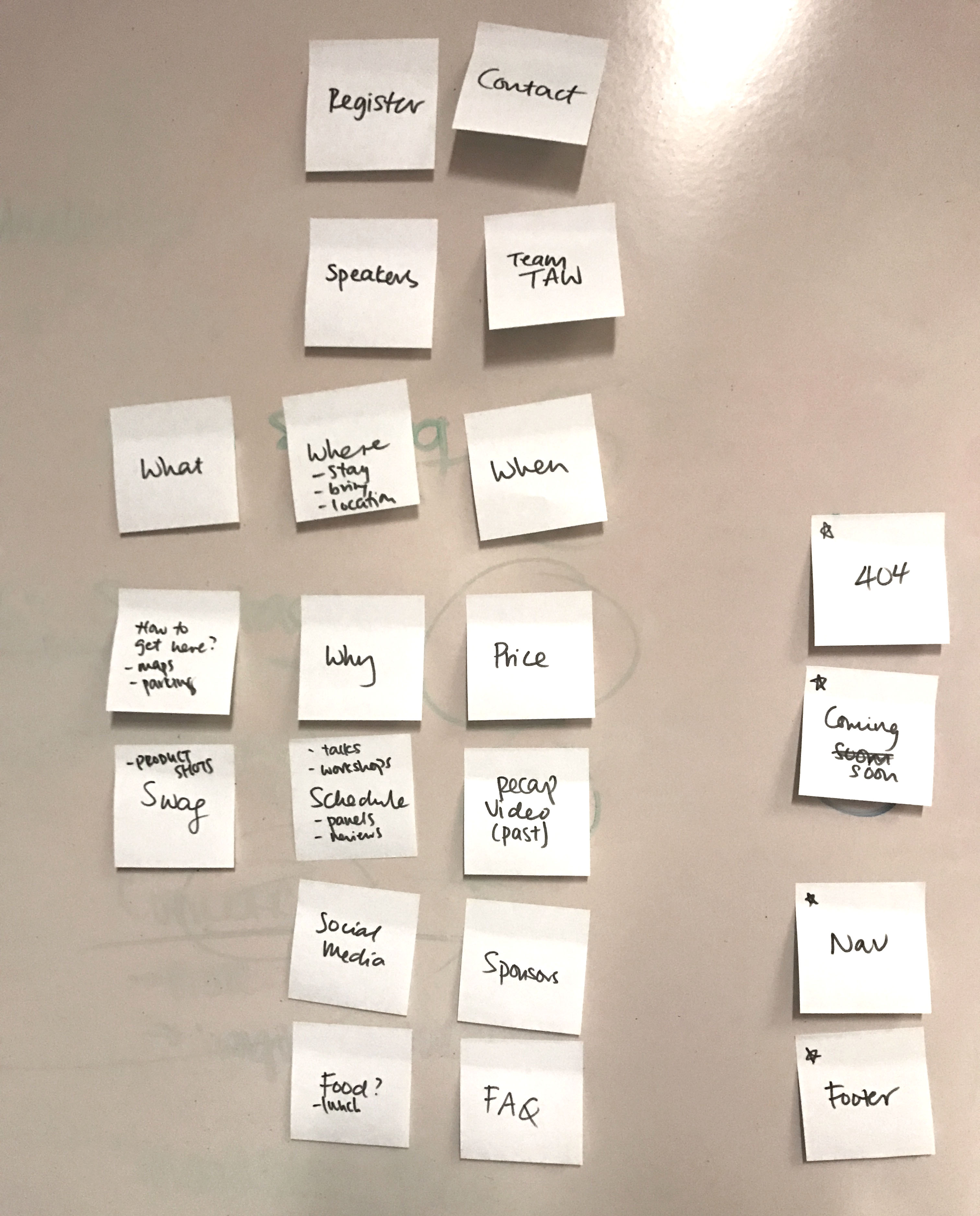
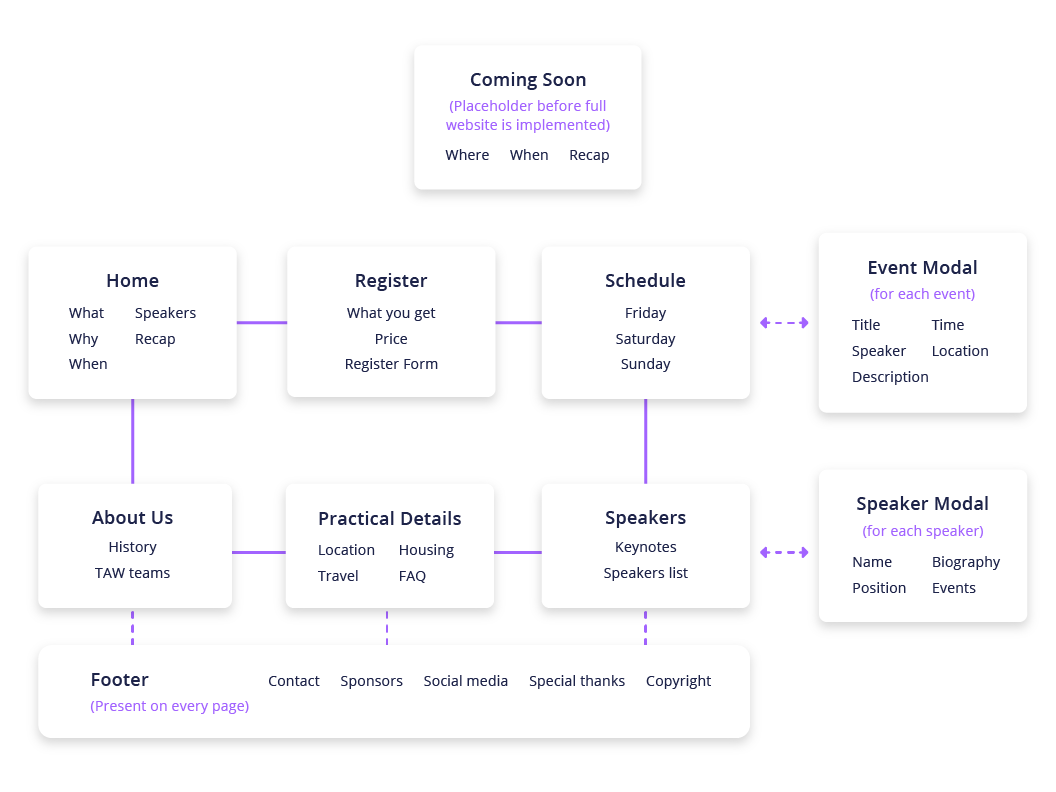
Information Architecture
Our content was determined based on content from past years, but modified to emphasize our message:
By students, for students.
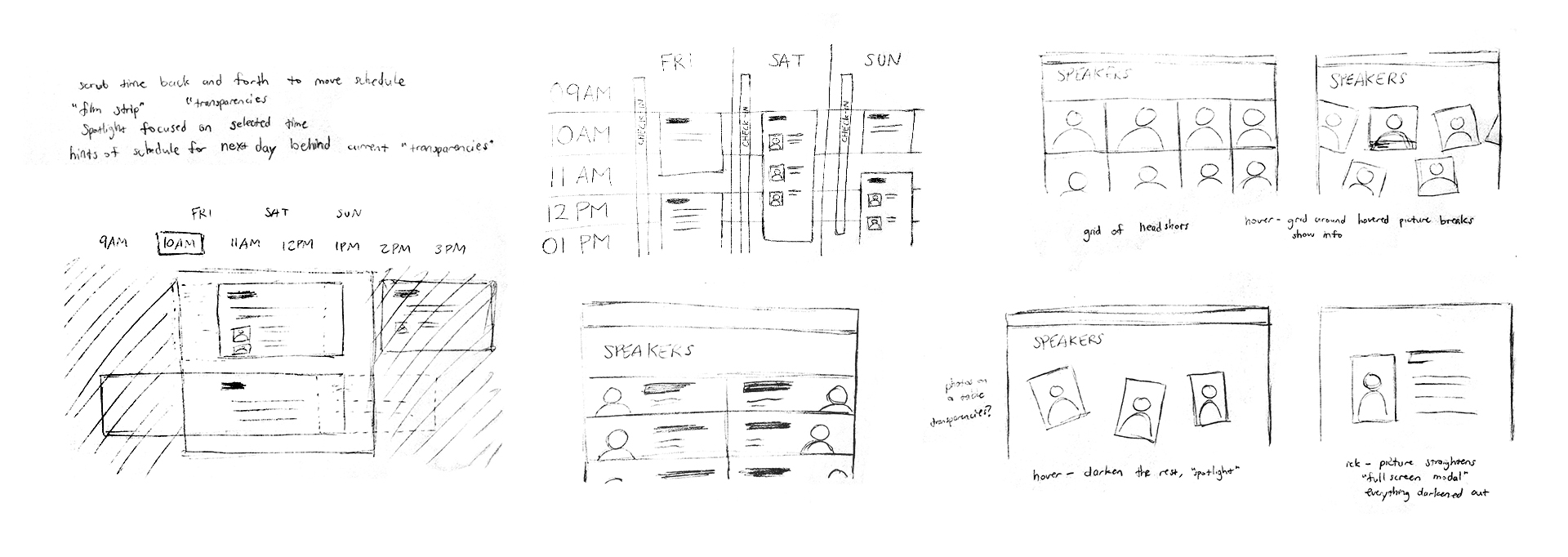
Sketches
I worked with a smaller group within the web team to design the schedule and speakers page. Following the graphics team's theme Order Arising from Disorder, I tried to focus on unconventional visuals and interactions to provide a different perspective on what we can create. However, we chose not to implement them since we had limited time to refine and develop.

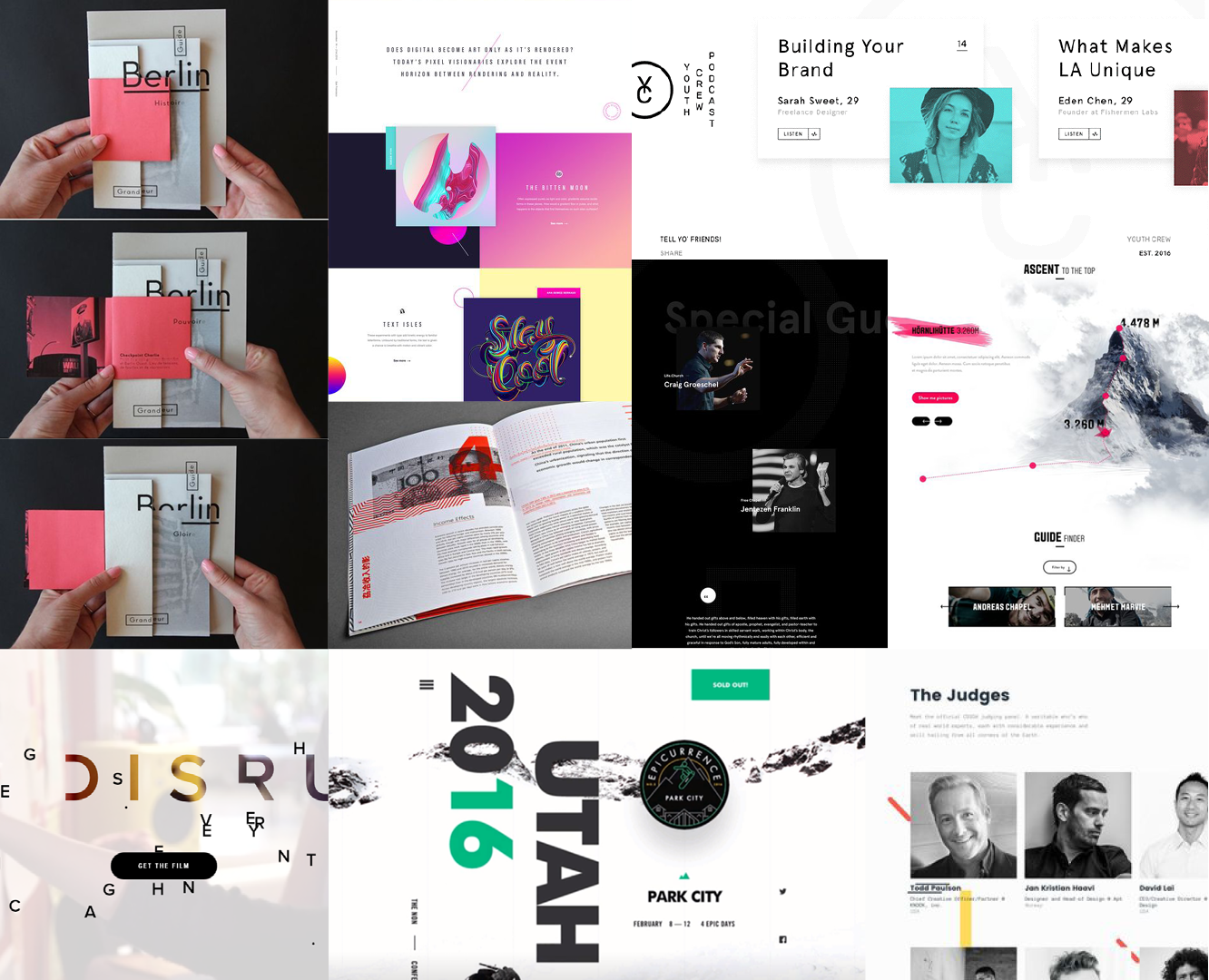
Mood

Our visual style is an interpretation of the graphics team's direction of Order Arising from Disorder.
- spatial
- experimental
- layered
- journey
Final Design
Conclusion
The experience of working with multiple teams towards one goal and getting to co-lead a team in a student environment is extremely valuable. And it was exciting getting to design and develop something that was definitely going to be used by people. By the end of the conference, we had about 10,000 sessions and over 3,000 users.