Nest Schedule Redesign
UX Design
UI Design
Prototype Animation
Front-end Development
The Nest smart thermostat connects to a website module that lets users schedule temperature targets for the week, but it is limited and takes effort to use.
I redesigned the module to be a full-fledged experience with an interface that feels more like an extension of the thermostat.
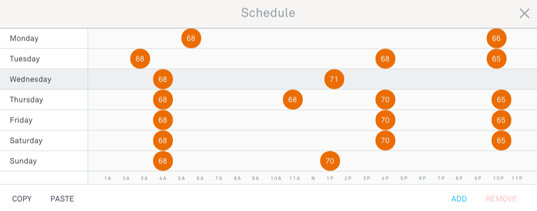
Current

Redesign
Research
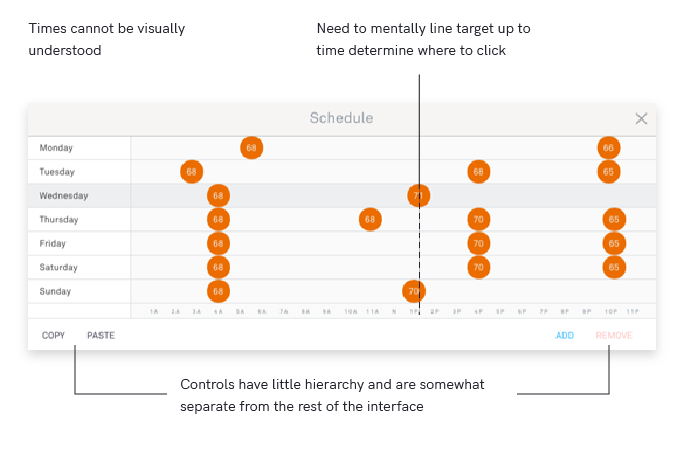
Current Interface

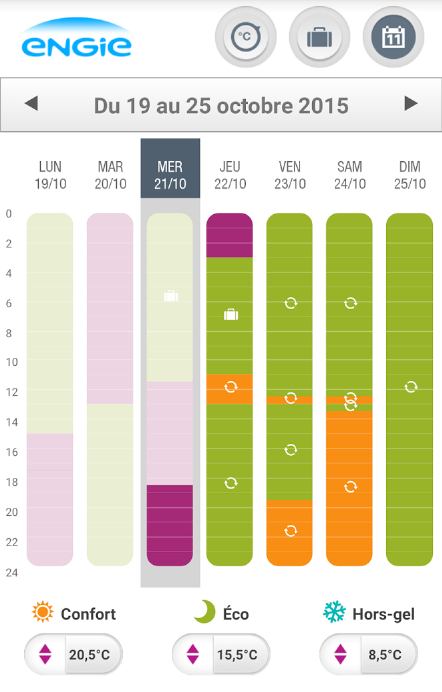
Competitive Analysis

Engie
Set temperatures are displayed as blocks of colors that make up a whole day. Users can visually understand their schedule.

Netatmo
Users can create temperature presets and connect them to colors they choose.
User Personas

- A mother with a 9:00 to 5:00 office job
- Regular routine, driving kids to and from soccer practice after work and holding book club on the weekends
- Her family goes on a month-long vacation every summer
Linda Jennings
Linda already knows how to schedule her thermostat according to these different daily routines, so she would like a system that lets her build a thermostat schedule based on the types of days she has.

- A bachelor living on his own
- Is money conscious
- Weather where he lives varies greatly day to day
- Wants the house to be at a comfortable temperature when his parents visit
Jon Wallace
Paying for a house on his own is tough, so Jon tries to save where he can. This means not running the thermostat too much. However, his parents’ comfort take priority so he can afford to spend a little more when they visit.
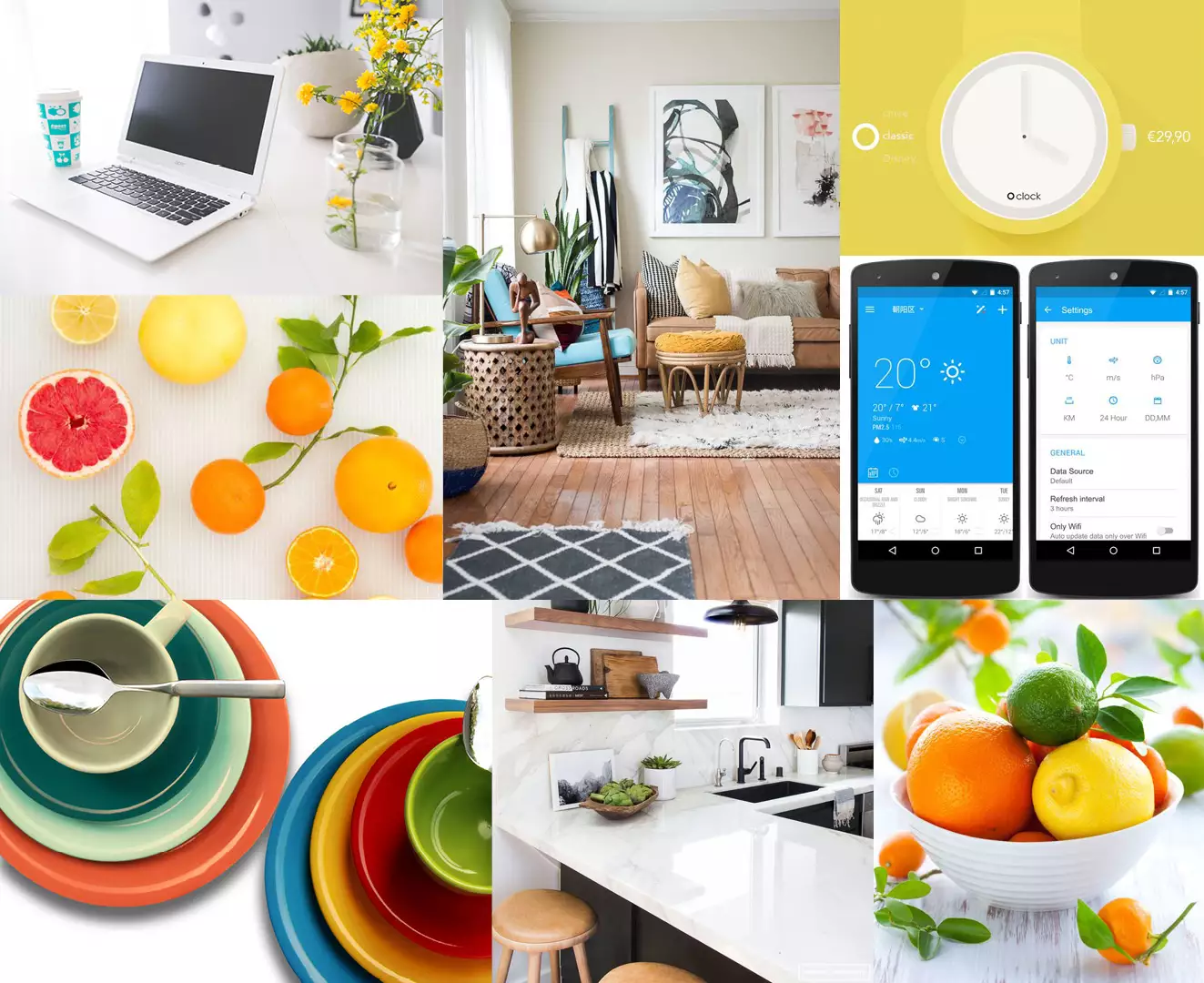
art direction

This scheduling module should follow Nest's branding and feel closely connected to the thought of home.
- friendly
- fresh
- bright
- homey
features
prototype
Since this is not a common interface, I developed a protoype to show that a circular UI is both feasible and pleasant to use.
The prototype integrates with Nest API to work with real thermostats and pulls accurate weather data from the Dark Sky API.
Conclusion
It was exciting getting to program a web app that works with a real, existing product. It was also fun to design an interface that’s not quite conventional. I learned that if an interface is new, I have to evaluate every detail to make sure that it truly is intuitive.
Prev Project
Figma Plugin:Audio Player