Get Read-y AR Concept
UX Design
UI Design
Prototype Animation
XR and spatial interations are slowly becoming more widespread, and designers are coming up with more ways to apply the technology.
This project explores how AR can be applied to help students manage their time spent on schoolwork.
Inspiration

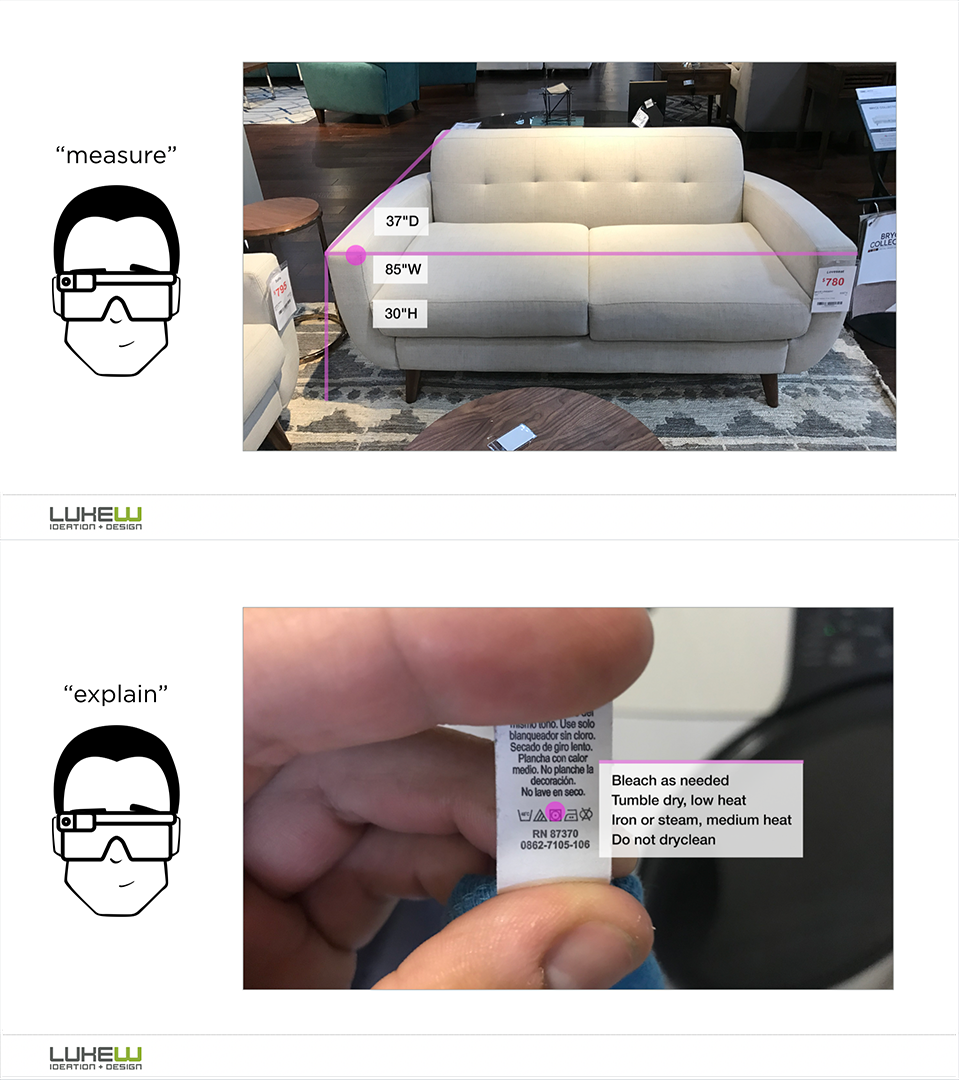
LukeW's What Would Augment Reality? explores how AR could enhance daily life. His examples answer questions that people might have while going about their day.
I love this idea of just exploring design for the fun of it. In practicing unconventional designs, I hope to build my skills and be better equipped to use them officially when the time calls.
features

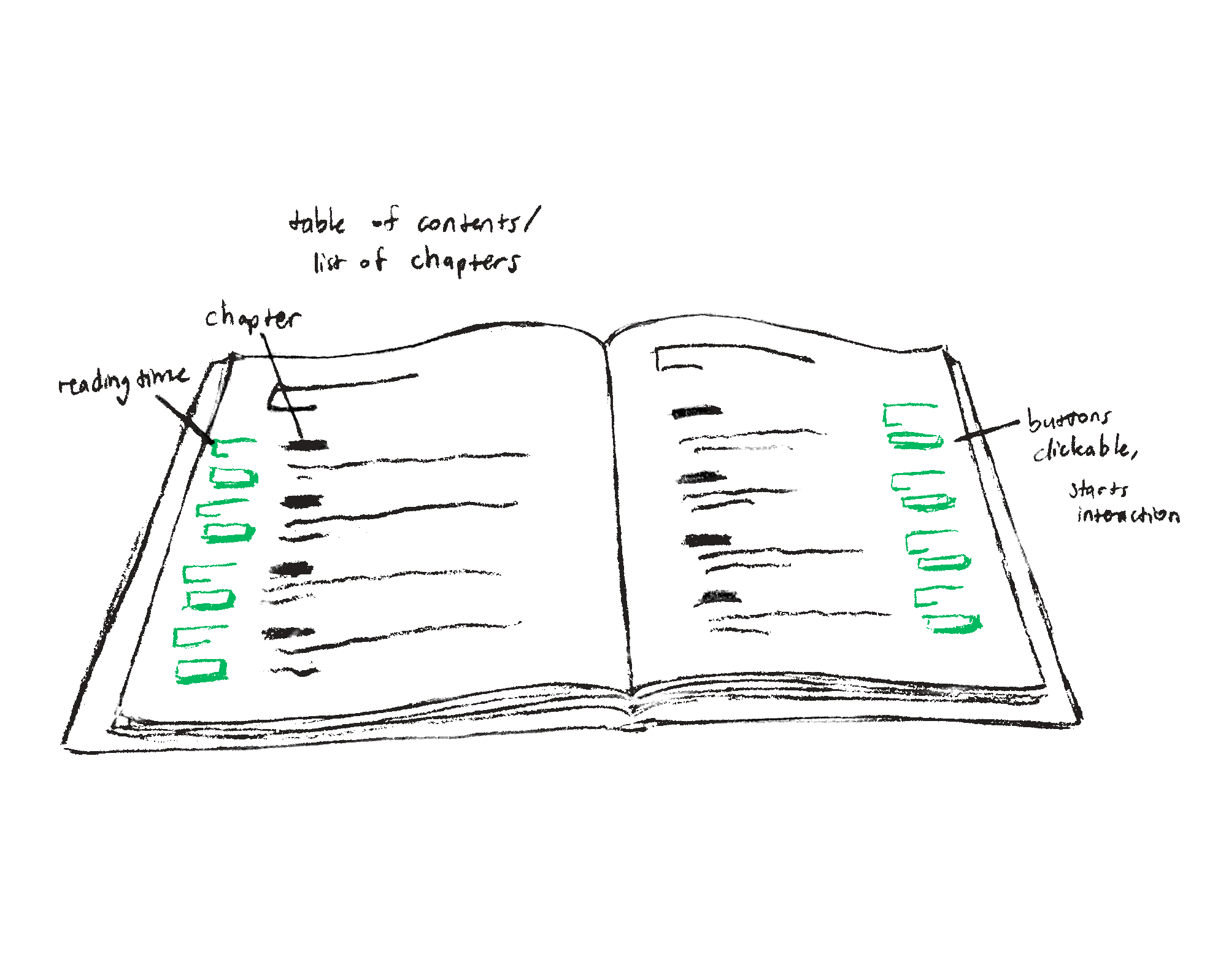
Quick Look
Next to each chapter in the table of contents, the time it takes to read it will be displayed. Students can quickly go over how long it will take them to read assigned chapters or they can tap on the button below each time to add it to their schedule.


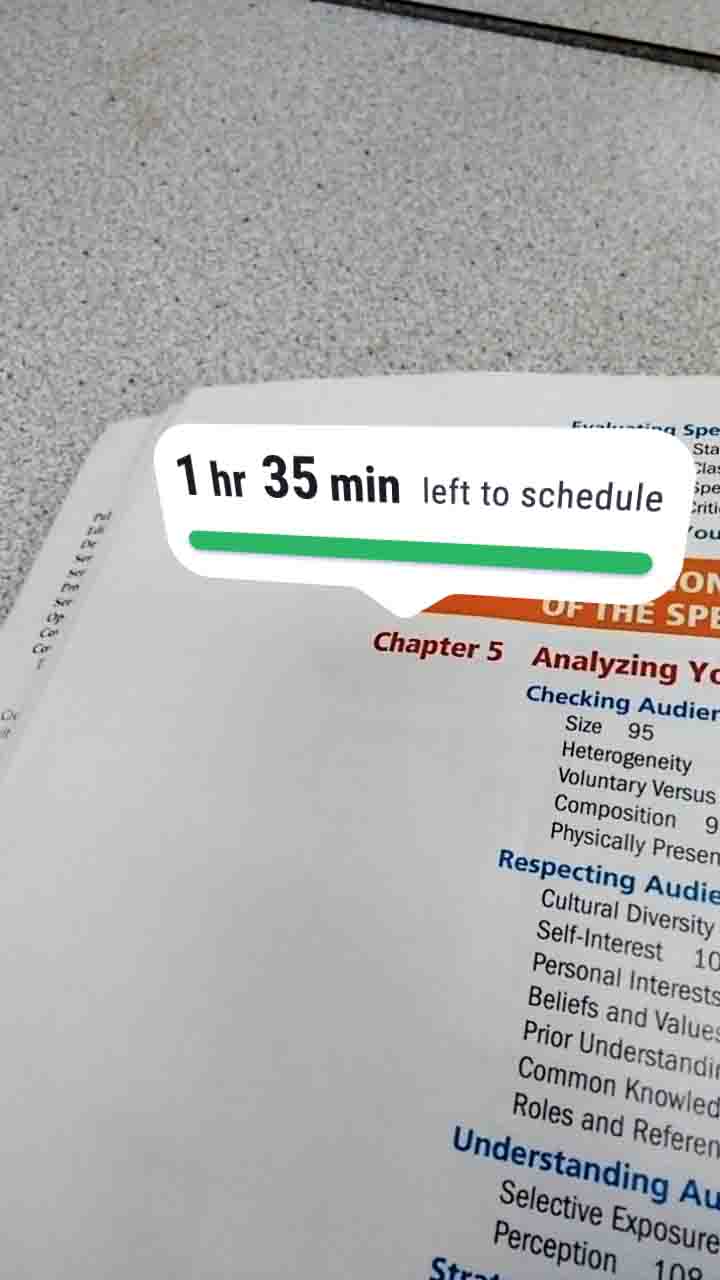
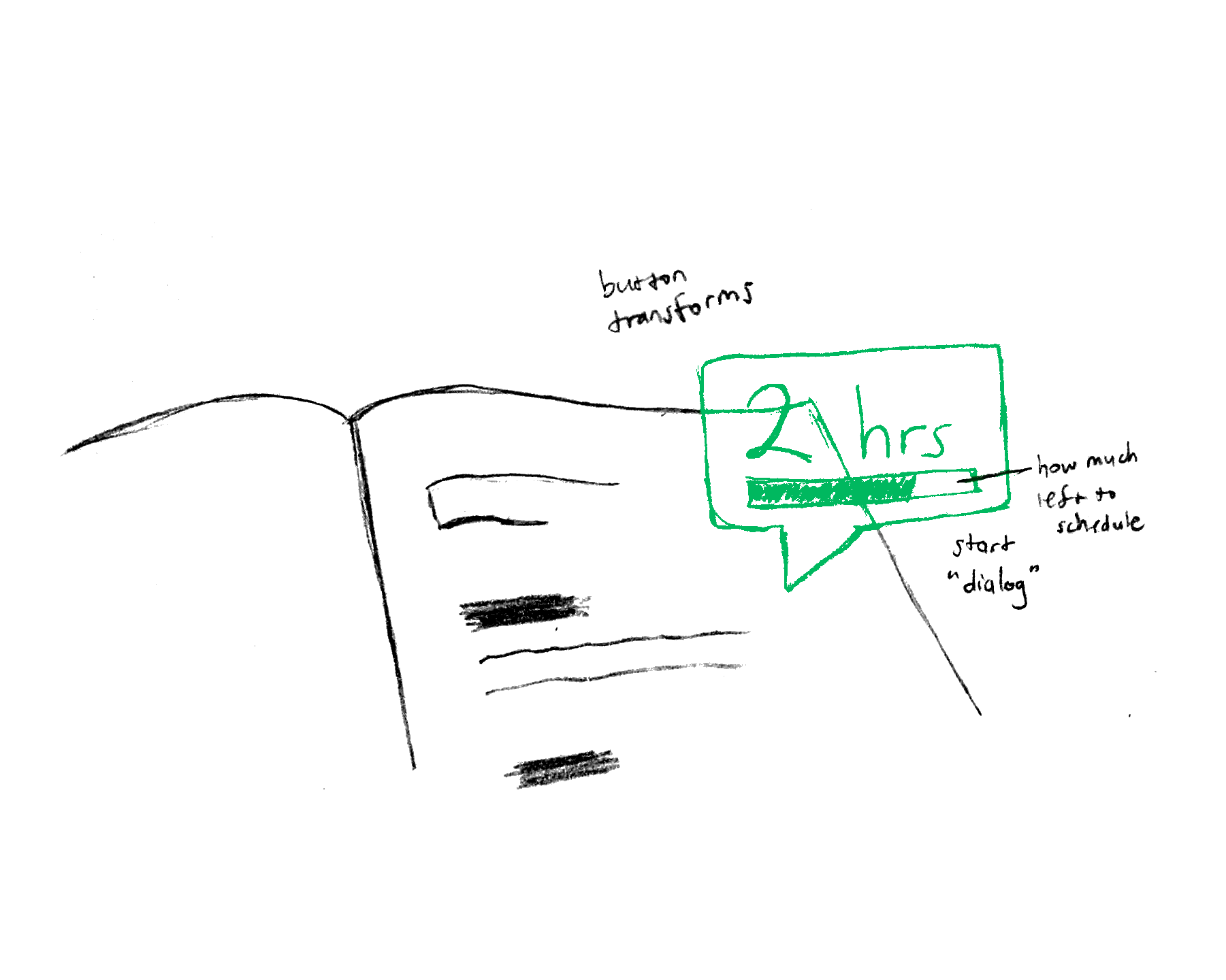
Info Bubble
When a student starts to schedule a chapter, the information transforms into a bubble that stands up from the page so that students can hold their phone in the naturally vertical state.


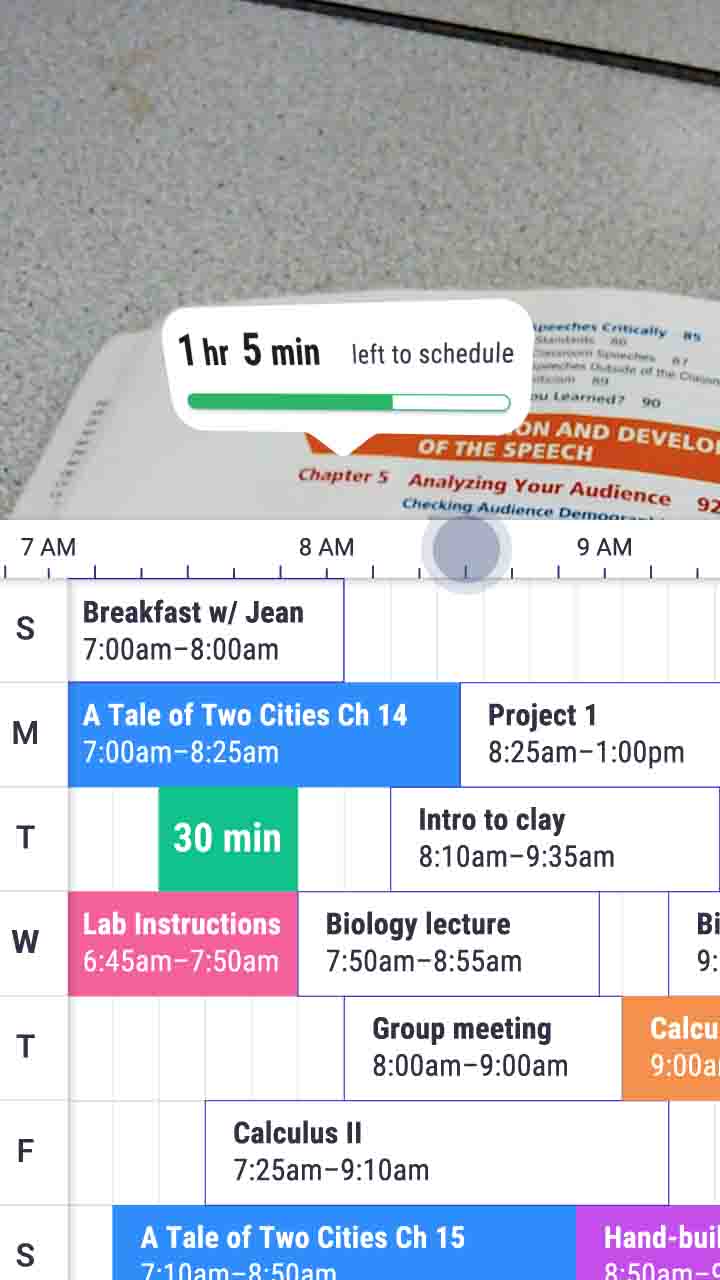
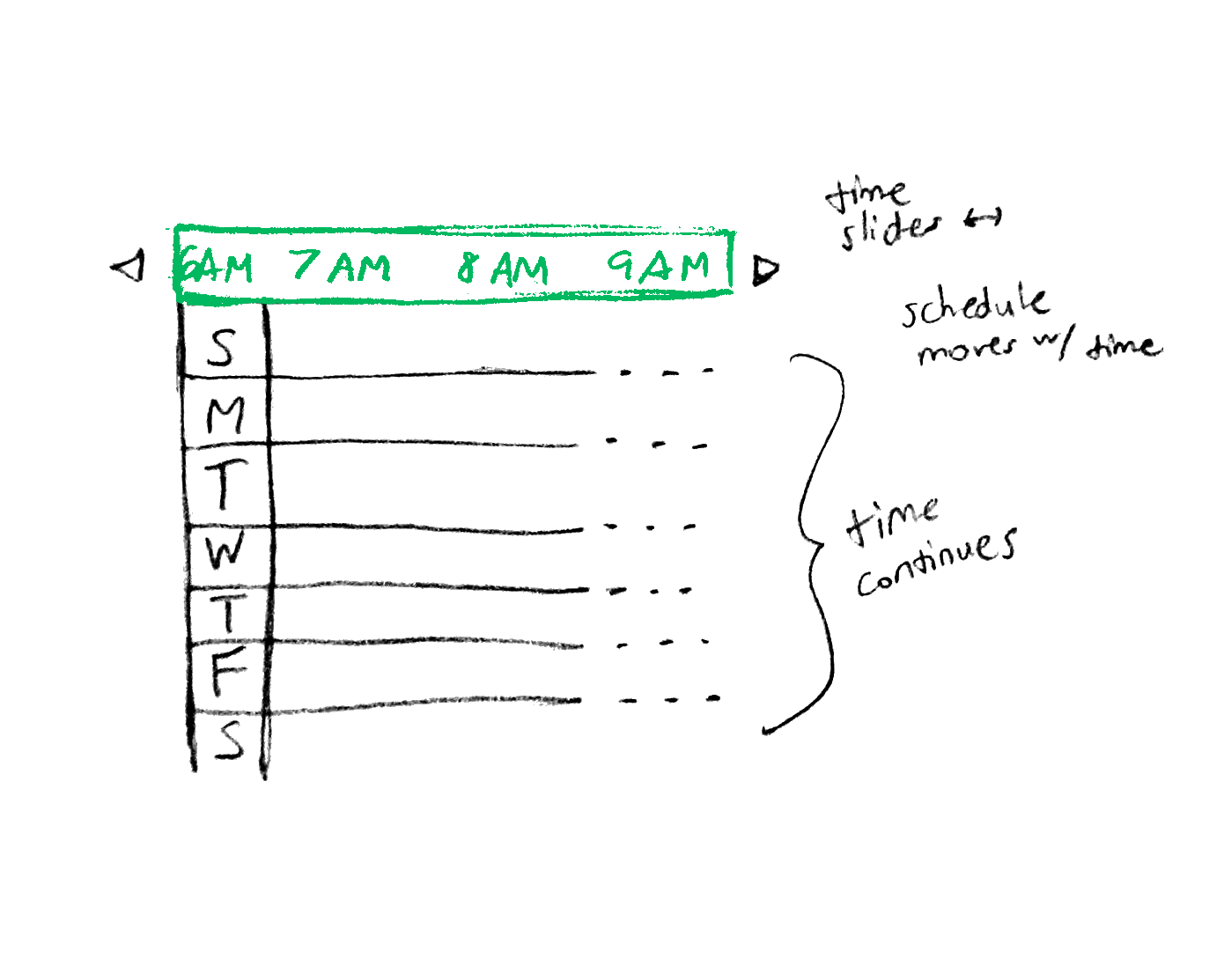
Schedule Display
Because of the limited space, only a few hours can be displayed at a time. Students can move to a time range by sliding the time bar.


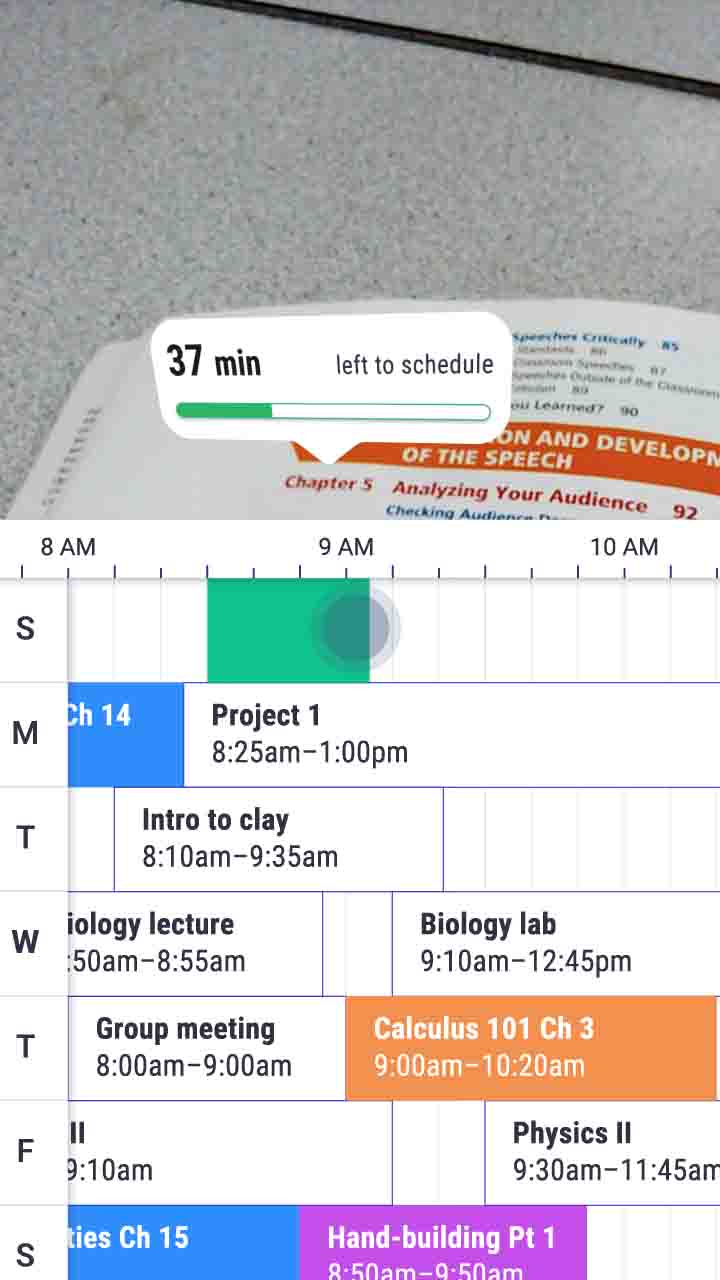
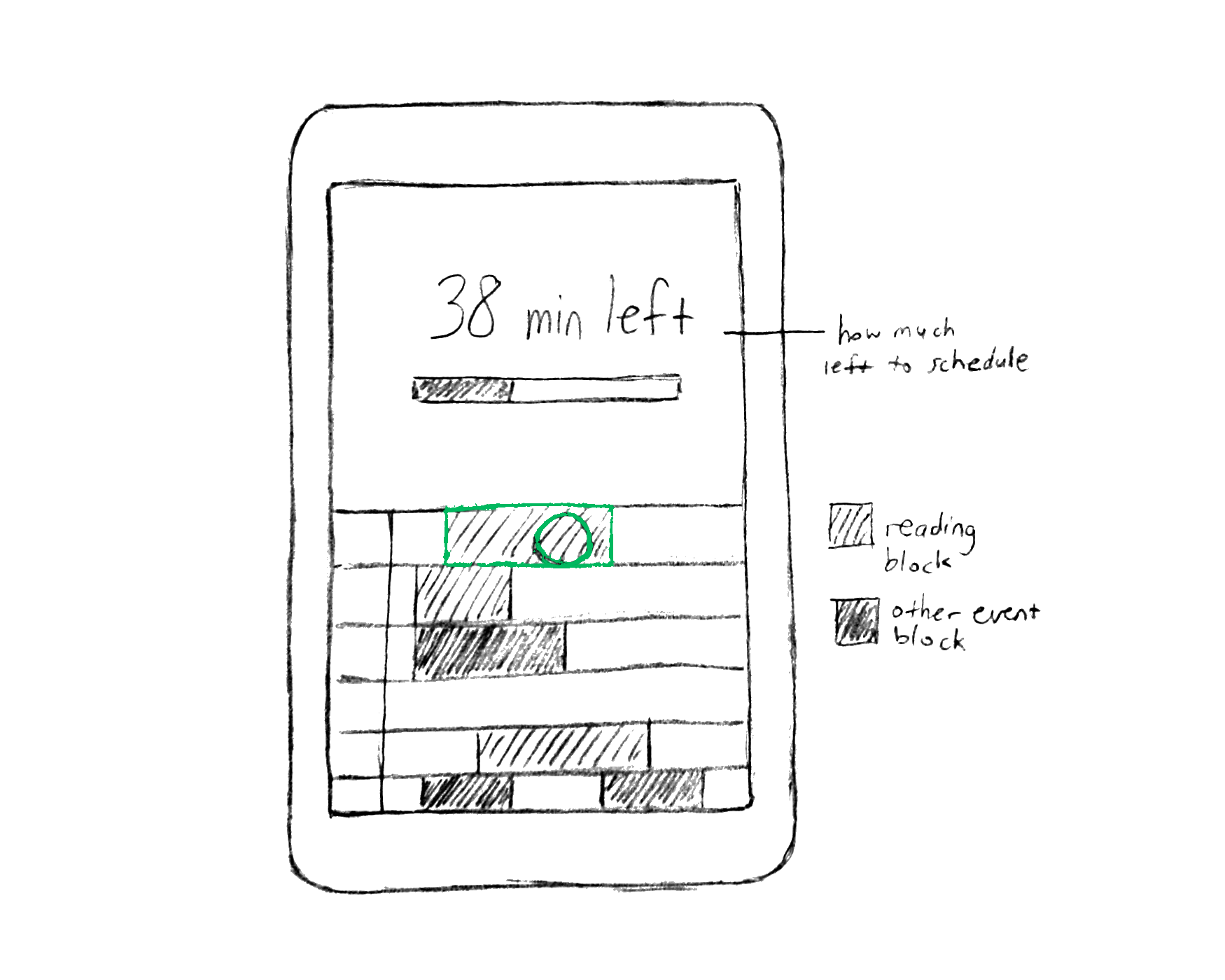
Schedule Interaction
Users can see their full schedule but can only add or edit the blocks scheduled by the Get Read-y app. As they add blocks the chapter, a bar shows them how much time is remaining to finish the chapter.

Conclusion
This was really fun because I got to work with both digital and physical elements. The introduction of physical objects gave me a new perspective on how to design, and I would love to explore these kinds of problems more in the future.